Cara Nak Masukan Video Dalam Html
Disini saya akan memposting cara memasukan video gambar dan audio dalam HTML. Berikut cara memasukkan video dari Youtube ke website.

Cara Memasukkan Video Youtube Ke Dalam Html Webhozz Blog
2 simpan dokumen HTML dengan format Nama_Filehtml tanpa tanda kutip kemudian pada.

. 1 Jalankan aplikasi text editor seperti notepad untuk menulis sebuah dokumen HTML. Ini berlaku untuk video dengan format Mp4. Height mengatur tinggi video.
Kemudiandengan menggunakan embedded code yang boleh diperolehi daripada video youtube kita boleh letakkan di website. Masukkan daging ke dalam periuk Philips All In One Pressure Cooker kacau selama 20 saat. Buatlah sebuah file CSS misal stylecss kemudian tuliskan perintah CSS berikut ini.
Gigabyte NVIDIA Geforce GT 630. Width mengatur lebar video. Kita dapat mengatur apakah video akan mulai diputar secara otomatis saat pengguna mengunjungi halaman tersebut caranya adalah dengan menambahkan autoplay 1 ke URL YouTube.
Membuat Pemutar Video Dengan HTML5 Apakah teman-teman sedang mencari tutorial tentang cara membuat pemutar video online hanya dengan html. Masukkan bahan-bahan yang ditumbuk tadi di dalam periuk ni. Masukkan Processor ke Dalam Tray.
Terakhir kita akan menambahkan perintah CSS untuk mengatur tata letak background dan desain lainnya agar nantinya background video tampil full screen. Copy kode HTML dari Youtube ke website kamu. Pastikan kita copy dan paste code tersebut di tempat yang kita inginkan.
Kali ini saya akan memposting Cara Memasukkan Video Dalam HTML Baiklah berikut cara memasukan audio pada dokumen HTML. Kali ini saya akan memposting Cara Memasukkan Video Dalam HTML Baiklah berikut cara memasukan audio pada dokumen HTML. Masa 1st time tengok dulu harganya.
Kita boleh meletakkan penanda terlebih dahulu di bahagian visual dan paste di bahagian text di wordpress sebagai. Assalamualaikum Wr Wb kali ini saya akan berbagi Tutorial Dasar Html 11 - Cara Memasukkan Video Pada HTML semoga bermanfaat ya gancara memasukkan video pad. Semuanya sangat mudah kerana editor blogspot sendiri memudahkannya.
Seperti biasa ketikkan kode html. Jika anda ingin melihat bagaimana HTML5 video bekerja silahkan lihat. Jika sudah menemukan video yang dicari klik Bagikan seperti gambar di bawah ini.
5 Cara Memasukkan Video Dalam Entri. Autoplay membuat video akan jalan secara otomatis. Ini adalah cara yang paling sederhana.
Buka video Youtube yang diinginkan kemudian klik tombol share. Control menampilkan kontrol navigasi seperti pouse sound maximize dan duration. Youtube merupakan sebuah layanan berbagi video gratis yang dibuat oleh perusahaan Google sekaligus pembuat mesin pencarian terkenal di Dunia Google Youtube saat ini menjadi satu satunya situs berbagi video yang sangat diminati bahkan jumlah penggunanya bisa melebihi jumlah penonton TV pada tahun 2019 ini.
Selanjutnya buka link youtubenya. Setelah itu akan muncul seperti gambar dibawah dan klik embed. Untuk memasukkan video ke dalam dokumen HTML juga digunakan tag yang sama yaitu tag embed Format untuk video yaitu mp4 flv avi 3gp dll.
Jika anda belum mencuba anda seharusnya buat sekarang untuk melihat impaknya kepada blog anda. Kita boleh meletakkan video kita di youtube terlebih dahulu. Video HTML5 dimaksudkan untuk menjadi standar baru dalam menampilkan video di web tanpa plugin.
Jika anda menggunakan HTML5 video sebaiknya anda juga menggunakan deklarasi HTML5 dan elemen-elemen HTML5 lainnya sehingga dokumen HTML anda valid HTML5. Kemudian klik Sematkan seperti yang ditandai garis merah di bawah ini. Selanjutnya cari video yang ingin dimasukkan.
Memulai video secara otomatis dapat membuat pengunjung web terganggu dan akhirnya menyebabkan lebih banyak kerugian. RM 139 6 liter dan RM 249 12 liter kapasiti. Dalam proses ini kita akan menggunakan Notepad.
Buat yang tidak tahu ada 5 cara untuk anda memasukkan video ke dalam entri atau blog post anda. YouTube Autoplay Mute. Di sini yang kita gunakan hanyalah Notepad.
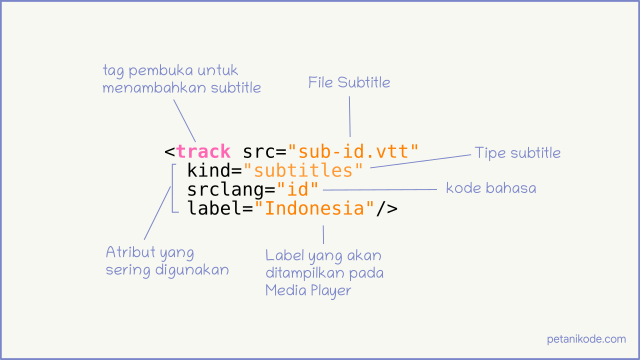
Dalam merujuk sumber file video digunakan attribute src yang menunjukkan source sumber yang mengarah pada link file video tersebut berada disimpan ditulis baik didalam element. Di sini yang kita gunakan hanyalah Notepad. Deskripsi Penjelasan HTML video.
Dengan cara ini Anda dapat menanamkan video di halaman web Anda tanpa pengetahuan kode apa pun. Cari video yang ingin Anda masukkan atau unggah video Anda sendiri. Caranya sangat mudah kok teman-teman.
Langkah 3 Menambahkan Perintah CSS. Video html5 elemen diperkenalkan dalam spesifikasi rancangan HTML5 dengan tujuan memutar video atau film. Berkongsi tips resepi masakan dan cara penggunaan Philips Pressure.
Cara Pasang Motherboard Dan Cpu Tidak diperlukan keterangan resmi seperti layaknya ijasah dan bakat khusus untuk dapat melakukannya. Contohnya saya embed video Youtube keren dari Apple berikut. Teman-teman ada di tempat yang tepat.
Selanjutnya akan tampil menu seperti di bawah ini. HTML element digunakan untuk merujuk sumber file video sehingga dapat diputar dimainkan pada halaman web. Cara memasukkan video di HTML 5.
1 Jalankan aplikasi text editor seperti notepad untuk menulis sebuah dokumen HTML. Setelah itu teman-teman klik bagikanshare yang ada di bawah video Kemudian teman-teman pilih sematkanembed dan copy tag yang sudah disiapkan oleh youtube Dan paste di file indexhtml kita tadi Hasilnya akan. Hai Selamat datang lagi di tutorial warung belajar jika dalam tutorial sebelumnya kita telah membahas mengenai bagaimana cara menambahkan audio dengan menggunakan HTML 5 dalam tutorial kali ini kita akan membahas mengenai bagaimana cara menambahkan video dengan menggunakan HTML 5.
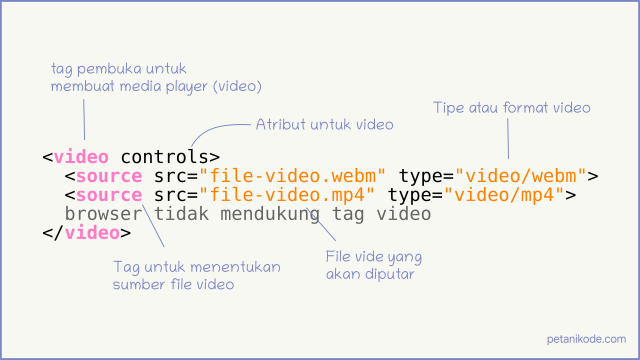
Pertama - tama sebelum motherboard dipasang ke casing terlebih dahulu memasang processor karena akan lebih mudah cara memasangnya. Anda juga tidak perlu meng-hosting video sendiri. Dengan adanya tag kita bisa menampilkan sebuah video hanya dengan 5 baris kode saja.
Sebagian fungsinya adalah menggantikan elemen objek yang isinya skrip yang rumit. Di Indonesia-pun Youtube telah. Untuk menyematkan Video HTML menyediakan tag yang memiliki attribute sebagai berikut.
Setelah itu pilih video music atau lagu yang teman-teman inginkan. Membuat Pemutar Video Dengan HTML5. Pada tutorial ini kita akan belajar cara memutar video dengan html5.
2 simpan dokumen HTML dengan format Nama_Filehtml tanpa tanda kutip kemudian pada. Setelah tamat masa buka penutup terbalikkan ayam.

Belajar Html 13 Cara Menambahkan Video Pada Web

Cara Memasukkan Video Youtube Ke Dalam Html Webhozz Blog


Comments
Post a Comment